大多数的设计项目都倾向于使用多色调进行搭配,获得丰富的视觉层次,但有些时候画面只使用少量颜色也可以做出优秀的设计。
单色并不是指只有一种颜色,而是只有一种色相。单色配色是只使用一种色相进行色彩搭配的方法。单色搭配虽然没有形成颜色的对比,但色相中却有着无数的色调变化,利用同一色相中纯度、明度的层次变化,也可以形成良好的视觉效果。


单色配色其实并不意味着单调,单色配色在很多设计项目中,都呈现出了极具表现力的一面,优秀的单色配色并不一定弱于多色配色。

在单色配色中,经常会使用一些无彩色(黑白灰)用于文本、背景和装饰元素来丰富画面层次。

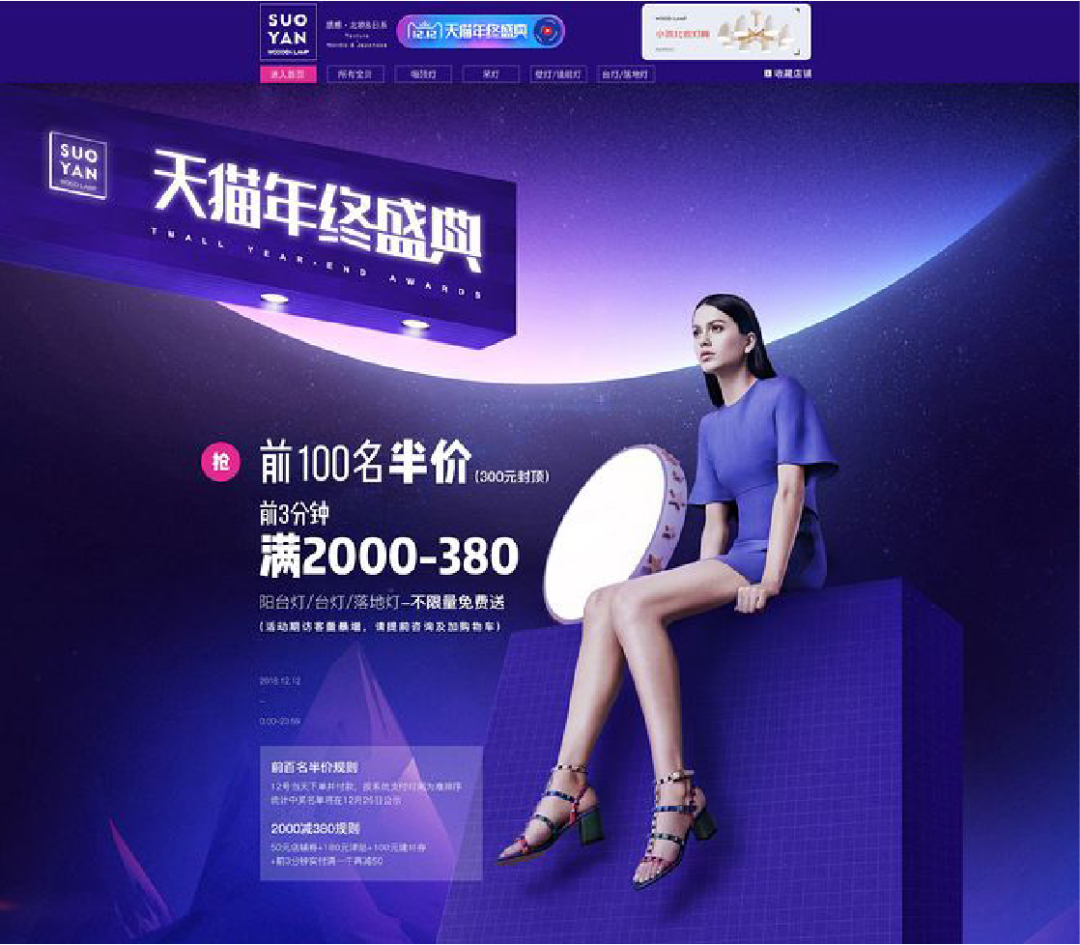
使用紫色细微的渐变对比,画面形成丰富了的明暗层次,紫色的明度较低,可以很好的承载白色文字信息。

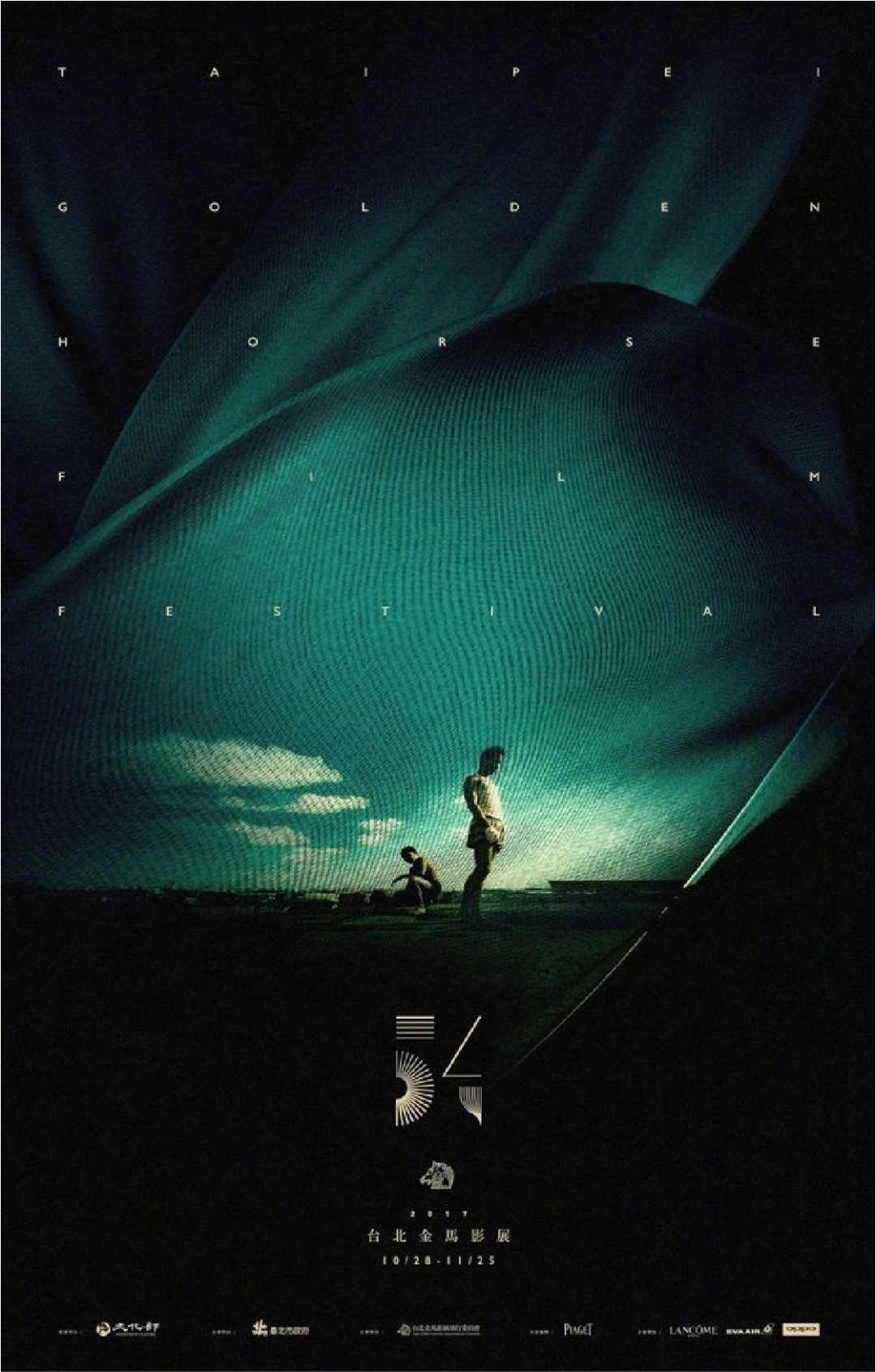
使用黑色作为背景,可以很好的衬托出绿色主体,给人一种深邃、神秘的视觉感受。
#02 单色配色的优点

对于新手设计师来说,颜色越少画面越容易把控,色彩层级越精简,就越容易达到整体色彩平衡。单色搭配可以产生低对比度的和谐美感,视觉上形成协调统一的感觉。

不需要使用过多的颜色,通过蓝色明度的层次变化,画面也可以很丰富,能很好传达出智慧、科技的主题。

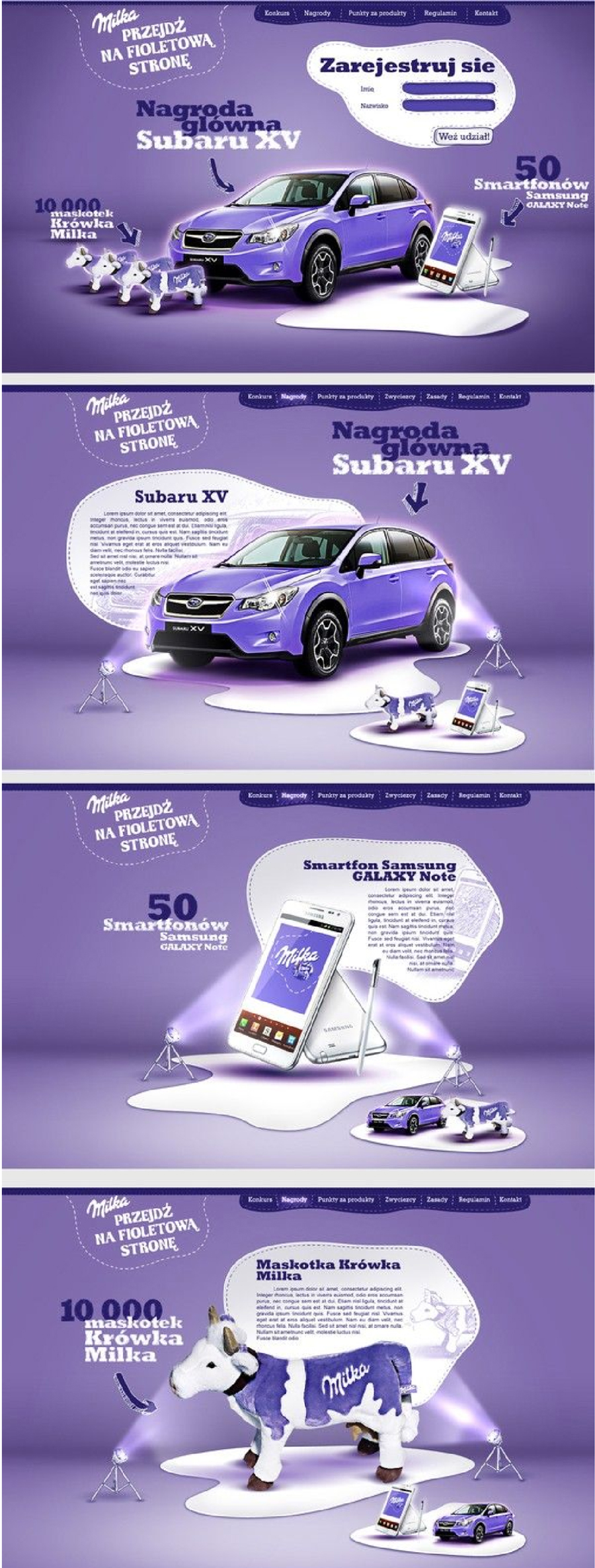
以企业形象色为主色调进行设计,使设计的画面具有统一的色彩,还可以向人们传达出强烈的品牌效应。
单色配色简约大气、色调干净统一且稳定,容易营造出和谐与平衡的感觉,是较容易掌握的配色方法。

#03 单色配色的方法

①使用HSB模式建立配色方案
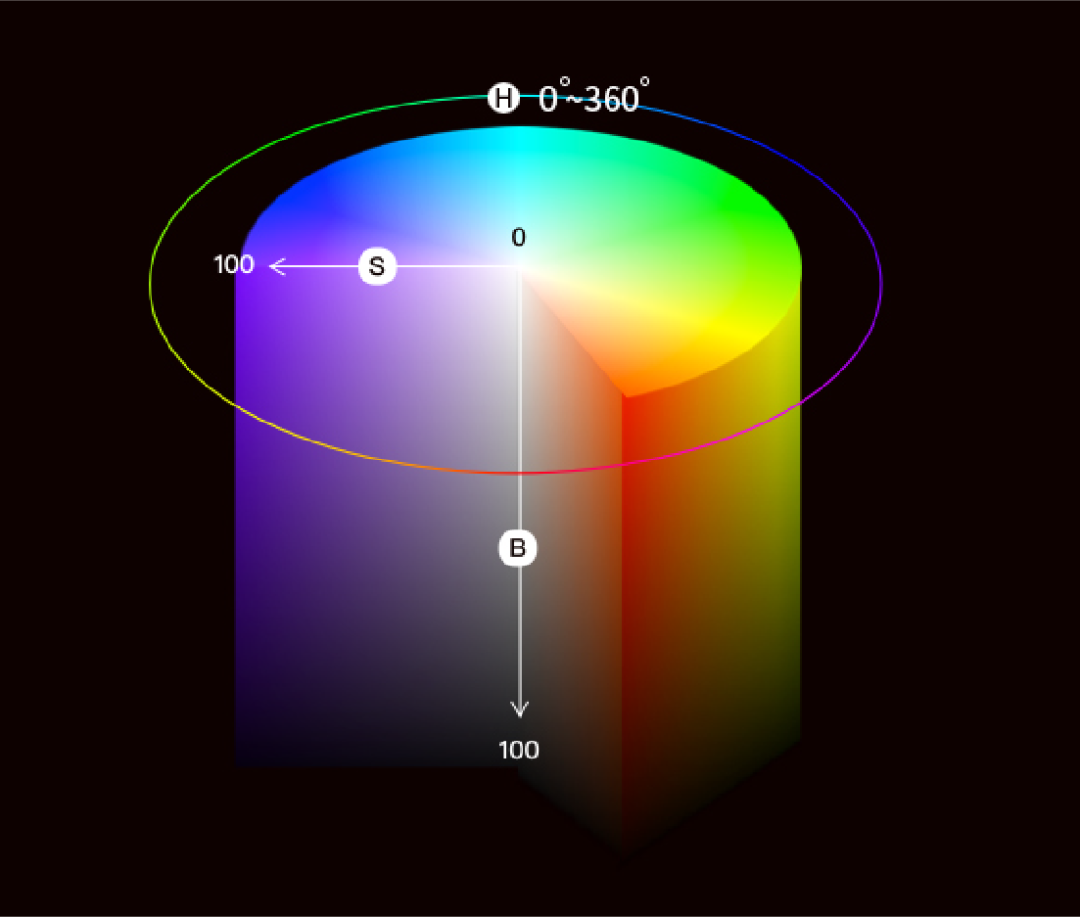
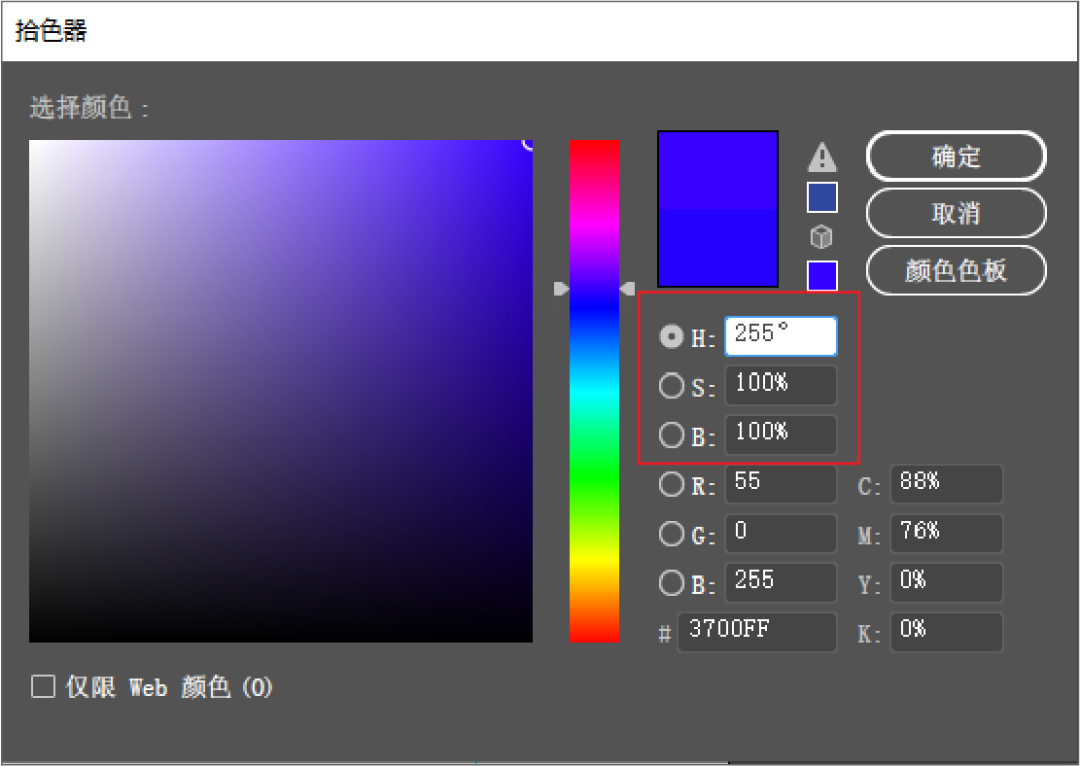
HSB色彩模式是将颜色三属性进行量化,色相H以角度(0°-360°)表示,饱和度S和亮度B以(0%-100%)表示。

在确定基础色相(H)之后,可以通过调整饱和度(S)和亮度(B),来创造一套富有层次的配色方案。
此案例以“H:255”为基础色建立配色方案。


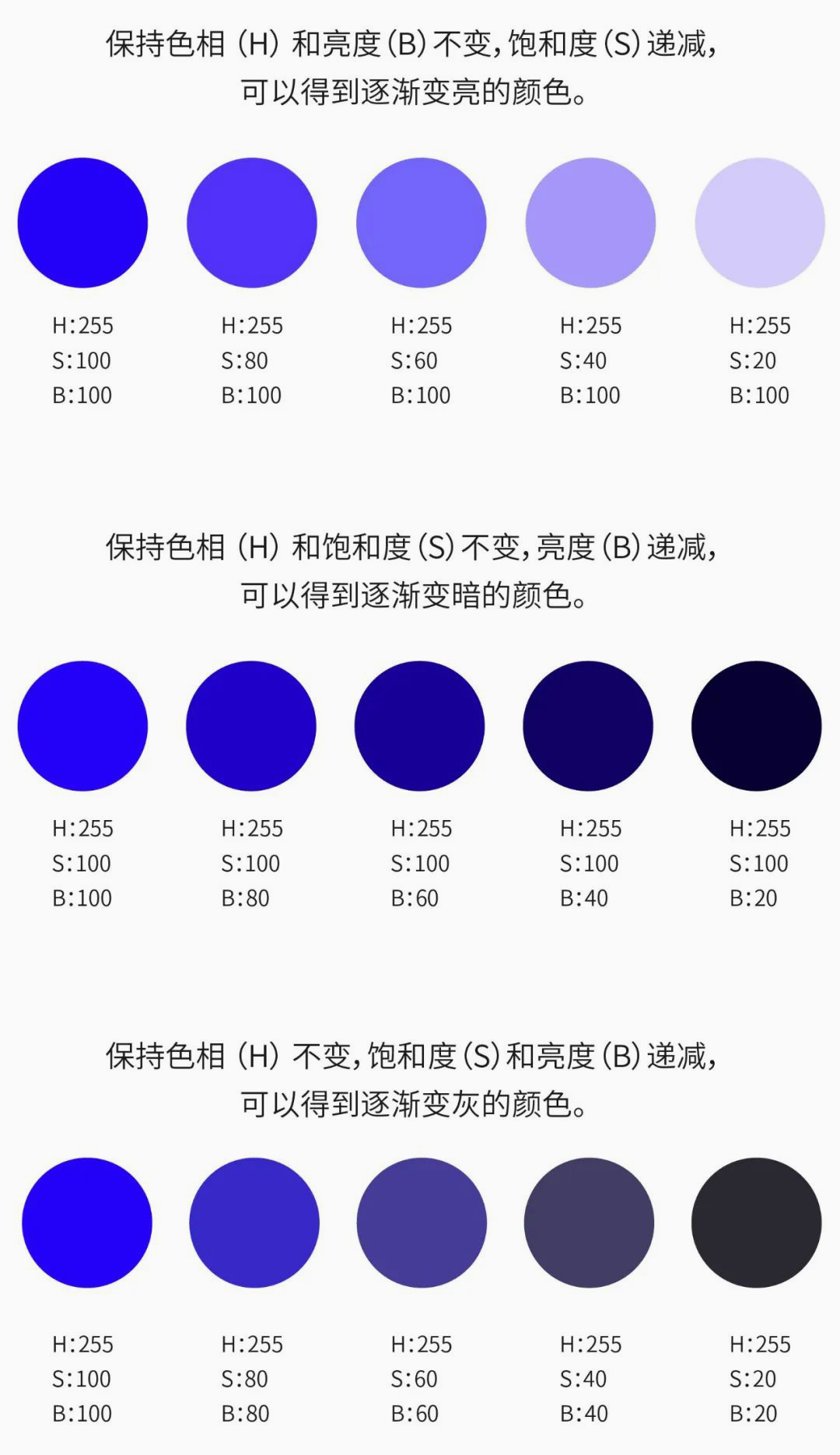
使用此方法可以得到同一色相中大量的色彩样本,但这并不意味着你需要在单色配色中使用很多颜色,一般选择3、4种足以。
接下来需要考虑色彩的明暗和饱和度,调整这些属性,让配色更贴合你的设计目标。

由于单色配色色彩的对比度没有多色配色那么明显,同一配色方案内不同的颜色之间,需要形成明暗变化,构成一个阶梯型的色阶。

②使用配色工具辅助配色
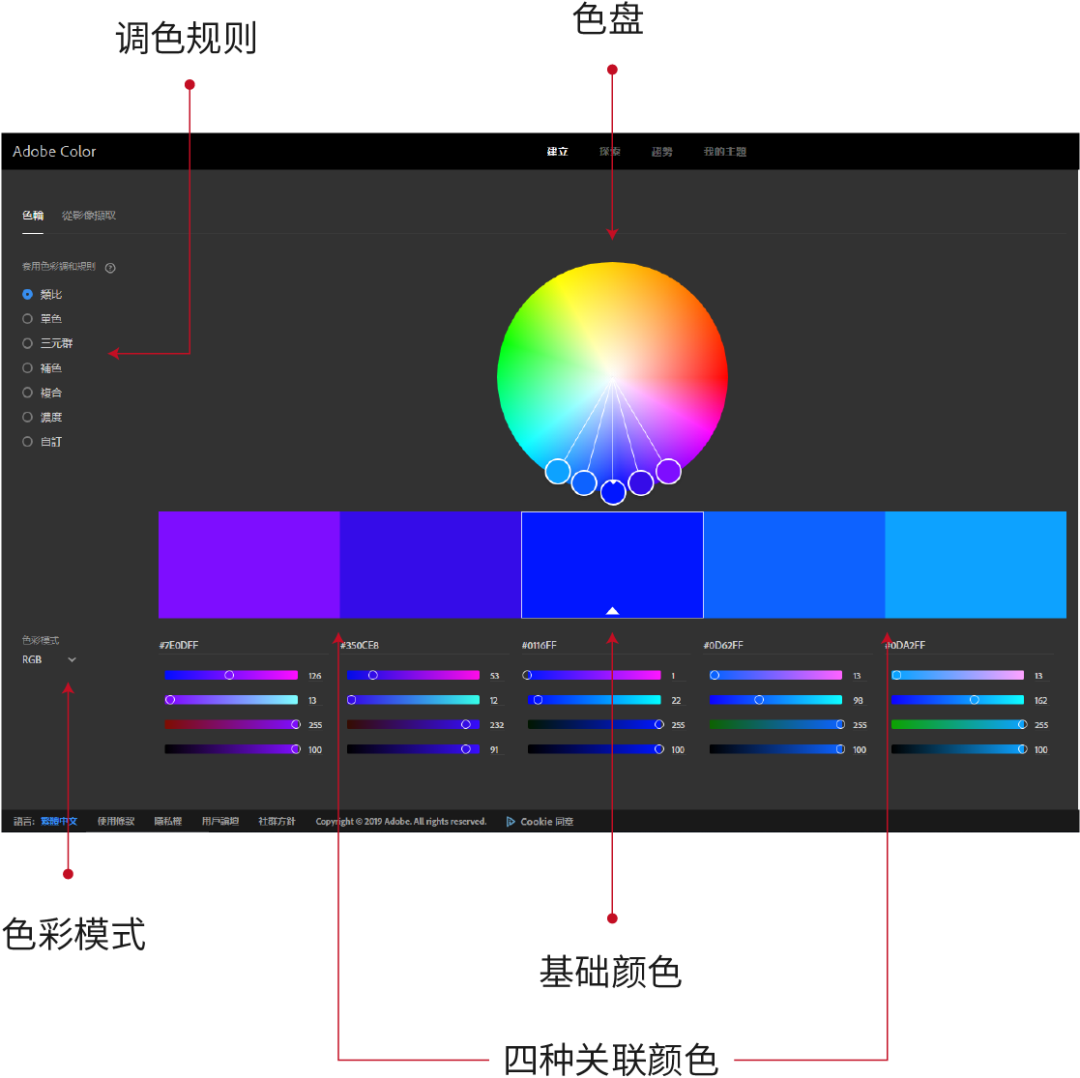
目前有大量的配色网站可以用来辅助配色,对于配色基础薄弱的新人会有很大的帮助。在这里给大家推荐的是Adobe公司出品的一款极为高效的在线配色工具:Adobe Color(网址:color.adobe.com)。
在Adobe Color中,使用色盘设置了基础颜色之后,另外四个关联颜色会自动生成。

在调色规则中选择“单色”。使用橙色为基础颜色,会自动生成四个关联颜色,筛选适合的颜色配置到画面中,就能很快完成配色方案:

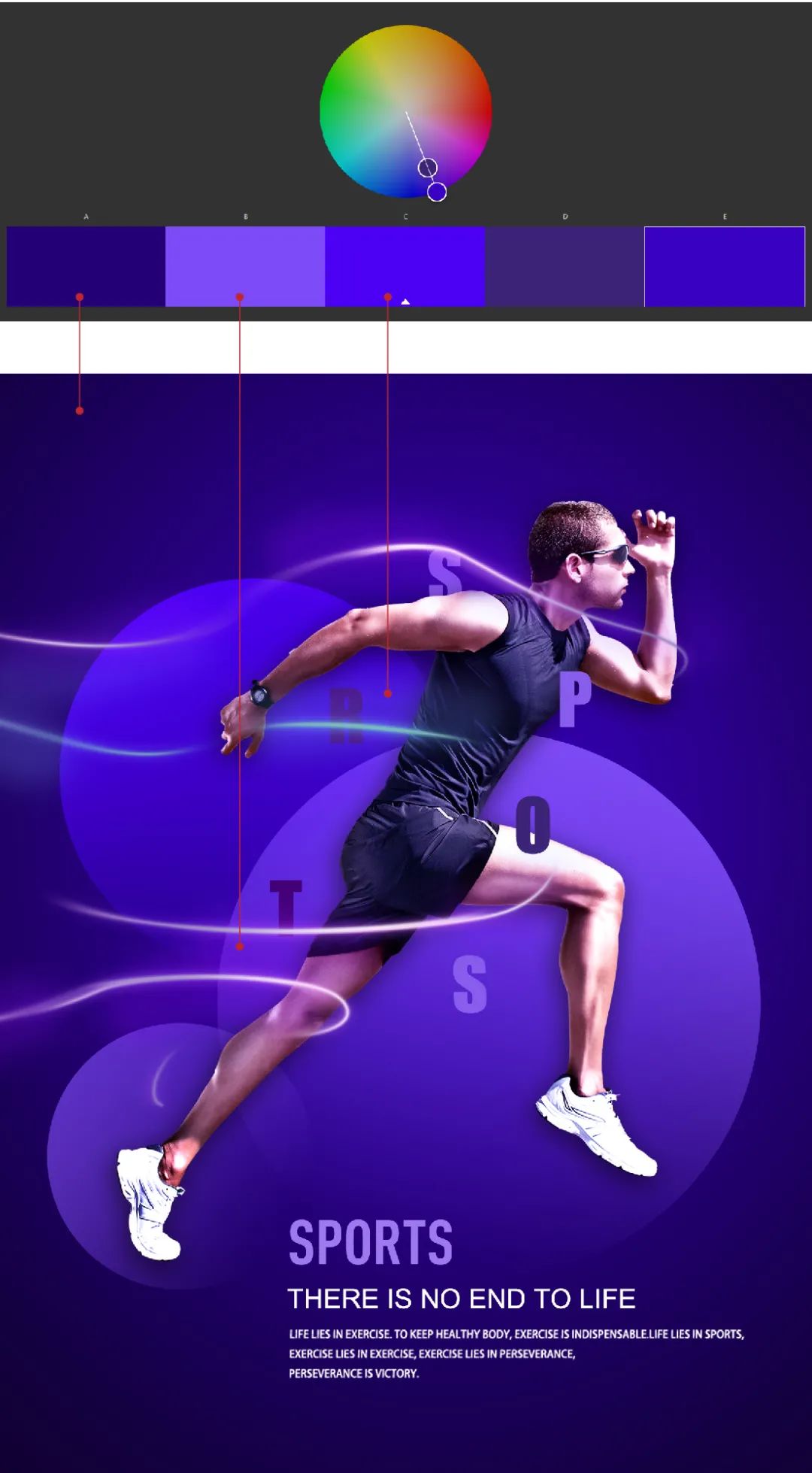
再看一个案例,根据主体最显眼的紫蓝色为基色,按照生成的配色方案,筛选适合的颜色配置到画面中,这样的配色会非常协调统一。

总结

单色配色是较容易掌握的配色方法。单色搭配虽然没有形成颜色的对比,但利用同一色相中饱和度、明度的层次变化,也可以形成良好的视觉效果。
单色搭配可以产生低对比度的和谐美感,视觉上形成协调统一的感觉。在单色配色中,经常会使用一些无彩色(黑白灰)用于文本、背景和装饰元素来丰富画面层次。